最近打算给自己的小工具做一些提示文字的说明,让软件第一次打开的时候弹个提示窗口,引导一下用户怎么选择路径。
其中有个小需求,为了让按钮美观一点,需要按钮和一个checkbox变透明。
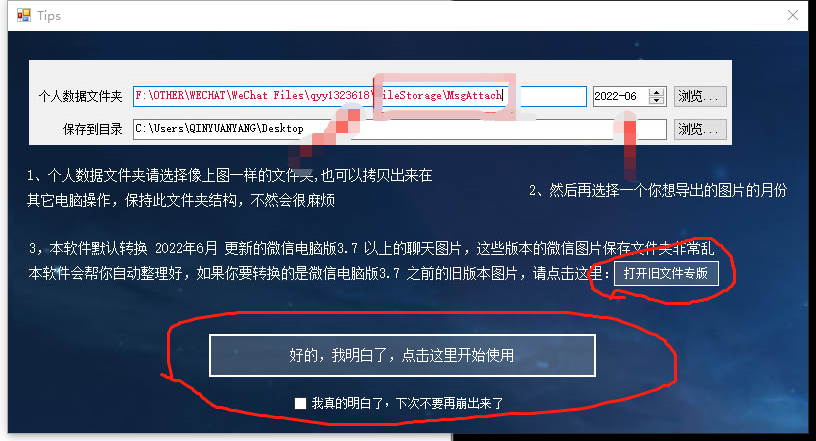
效果如下画框的地方:
查了一些资料,说得最多的是这样:
private void SetBtnStyle(Button btn)
{
btn.FlatStyle = FlatStyle.Flat;//样式
btn.ForeColor = Color.Transparent;//前景
btn.BackColor = Color.Transparent;//去背景
btn.FlatAppearance.BorderSize = 0;//去边线
btn.FlatAppearance.MouseOverBackColor = Color.Transparent;//鼠标经过
btn.FlatAppearance.MouseDownBackColor = Color.Transparent;//鼠标按下
}但是其实这样做的话,直接就没效果,因为还要设置该元素的父控件,很多CSDN的文章都抄来抄去,抄博客的自己根本没试过。
在上面这个例子中,按钮下面是一张图片,要让某控件对图片变透明或者半透明,首先要设置一下该控件的父控件,因为控件的背景色是从父控件继承来的,然后再对该控件做透明的设置,这样才有效果。
以上面的例子中,可以这么设置:
private void init()
{
this.checkBox1.Parent = this.pictureBox1;
this.button1.Parent = this.pictureBox1;
this.button2.Parent = this.pictureBox1;
this.checkBox1.BackColor = Color.Transparent;
this.setBtn(button1);
this.setBtn(button2);
}
private void setBtn(Button btn)
{
btn.FlatStyle = FlatStyle.Flat;//样式
btn.ForeColor = Color.Transparent;//前景
btn.BackColor = Color.FromArgb(40, Color.White);//没鼠标时,透明度40%
btn.FlatAppearance.BorderSize = 1;//去边线
btn.FlatAppearance.MouseOverBackColor = Color.FromArgb(60, Color.White);//鼠标经过,透明度60%
btn.FlatAppearance.MouseDownBackColor = Color.FromArgb(80, Color.White);//鼠标按下,透明度80%
}